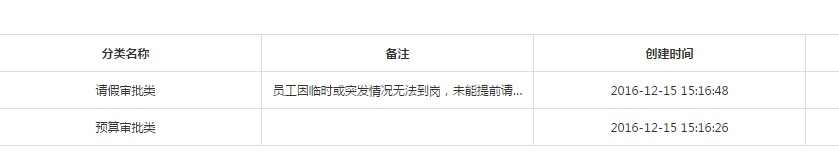
当我们在<table>表格呈现列表的时候,有时候会遇到<td>表格内容过长的问题,这样就会将我们的列表撑得很多,看起来很不美观,下面我们就来解决这样的问题,先来看看解决后的效果,如图“备注”字段,会有一个省略号:

首先设置<table>标签的样式为固定样式,如下:
<table style="table-layout: fixed;"> </table>
然后在table标签里面的td标签下增加一个div并设置div style属性:
<td><div style='height:20px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;'> 中间是内容(假如很长) <div></td>
经过以上两个步骤,我们就能将table表格内容过长的问题解决了,很简单!