SwiftUI的VStack,HStack,ZStack有哪些区别呢?先来看看苹果官方对这三个View的介绍吧!
VStack
A view that arranges its children in a vertical line.
(表示它是一个让子元素在一条垂直线上的View)
HStack
A view that arranges its children in a horizontal line.
(表示它会让它的子元素在一条水平线上)
ZStack
A view that overlays its children, aligning them in both axes.
(覆盖子元素,是它们在坐标轴上对齐)
下面用三个示例来介绍VStack,HStack,ZStack之间的区别。
VStack :
让子项在一条垂直线上,如果有两个元素在VStack中,它们就会垂直排列,代码如下:
VStack {
RoundedRectangle(cornerRadius: 10)
.fill(Color.yellow)
.frame(width: 80, height: 80)
RoundedRectangle(cornerRadius: 10)
.fill(Color.red)
.frame(width: 80, height: 80)
}效果如图:

HStack :
让子元素在水平方向排列,如果有两个元素在HStack内部,则会水平排列起来,代码如下:
HStack {
RoundedRectangle(cornerRadius: 10)
.fill(Color.yellow)
.frame(width: 80, height: 80)
RoundedRectangle(cornerRadius: 10)
.fill(Color.red)
.frame(width: 80, height: 80)
}效果如图:

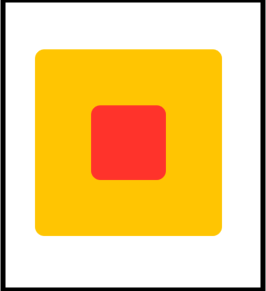
ZStack :
所有元素在Z轴上排列,相当于元素覆盖或重叠,两个元素第一个元素在第二个元素之下,代码如下:
ZStack {
RoundedRectangle(cornerRadius: 10)
.fill(Color.yellow)
.frame(width: 200, height: 200)
RoundedRectangle(cornerRadius: 10)
.fill(Color.red)
.frame(width: 80, height: 80)
}
谢谢,希望通过这三个案例能让大家知道SwiftUI VStack,HStack,ZStack之间的区别